ALT (알트) 뜻 및 티스토리 블로그 ALT 태그 입력 방법 변경
ALT (알트) 뜻 및 티스토리 블로그 ALT 태그 입력 방법 변경 관련해 포스팅해보도록 하겠습니다.
본 포스팅을 통해 ALT (알트) 뜻 및 티스토리 블로그 ALT 태그 입력 방법 변경 관련해 아실 수 있게 됩니다.
최근 티스토리 블로그 업데이트 통해 티스토리 블로그 HTML에 ALT (알트) 태그 입력하는 방법이 변경되었습니다.
이 때문에 혼란스러우실 분들이 많으실텐데요.
새로운 방법으로 ALT (알트) 태그 입력하는 방법 관련해 알아보는 포스팅입니다.
기존처럼 HTML 이용해 입력하는 방법, 그리고 티스토리 에디터 업데이트로 새로 생긴 알트 입력 기능 이용해 입력하는 방법, 총 두가지 방법이 있습니다.
ALT, 알트 서론
알트 태그 또는 ALT 태그란, 시각장애인 사용자들로 하여금 이미지를 이해할 수 있도록 하는 기능입니다.
더 자세히 설명하자면, 이미지를 글로 풀어 설명하여 둔 태그입니다.
이미지를 설명하는 내용을 글로 풀어 두면, 시각장애인 사용자들은 그 글을 음성으로 읽어낼 수 있습니다.
검색엔진들은 시각장애인 사용자들을 배려하기 위해 알트 태그 (ALT 태그) 포함 이미지들에 검색에서 우선순위를 부여해줍니다.
따라서 알트 태그 사용은 SEO, 즉 검색최적화 과정에서 유리합니다.
티스토리 블로그 운영하는 입장에서는 꼭 활용하여야 하는 기능이죠.
제가 알트 태그 입력 방법이 변경되었다는 것을 깨달은 건 2일 전 정도입니다.
아마 2021년 11월 초에 티스토리 블로그 에디터를 전반적으로 업데이트 하면서 알트 태그 입력 방법도 변경한 것 같습니다.
그러면 이제 본격적으로 티스토리 블로그 업로드시 이미지에 알트 태그를 입력하는 방법을 알려드리겠습니다.
티스토리 블로그 알트 (ALT) 태그 입력 방법 1 - 기존 방식처럼 HTML을 통해 입력하기
우선 첫번째 방법인 기존 방식처럼 HTML 에디터를 통해 입력하는 방법을 알려드리겠습니다.

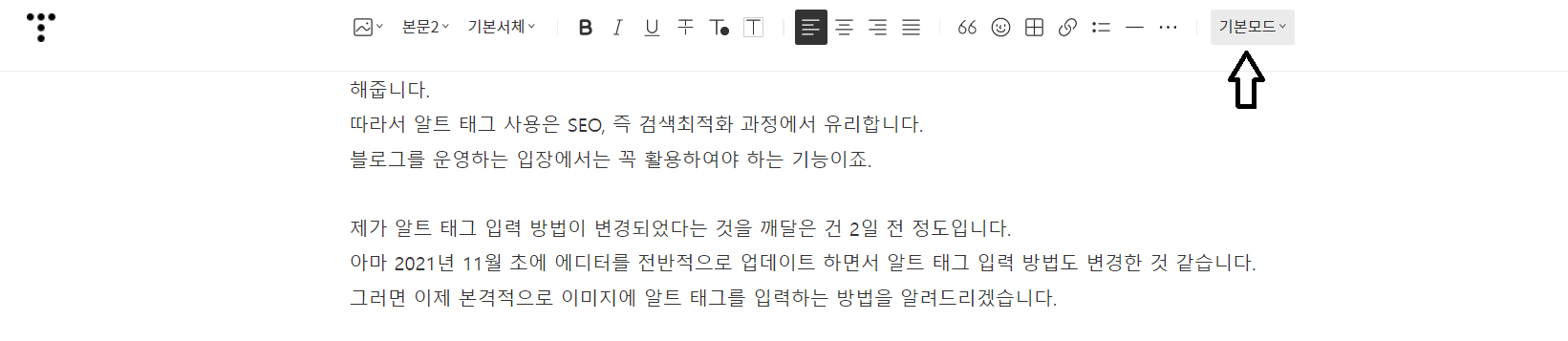
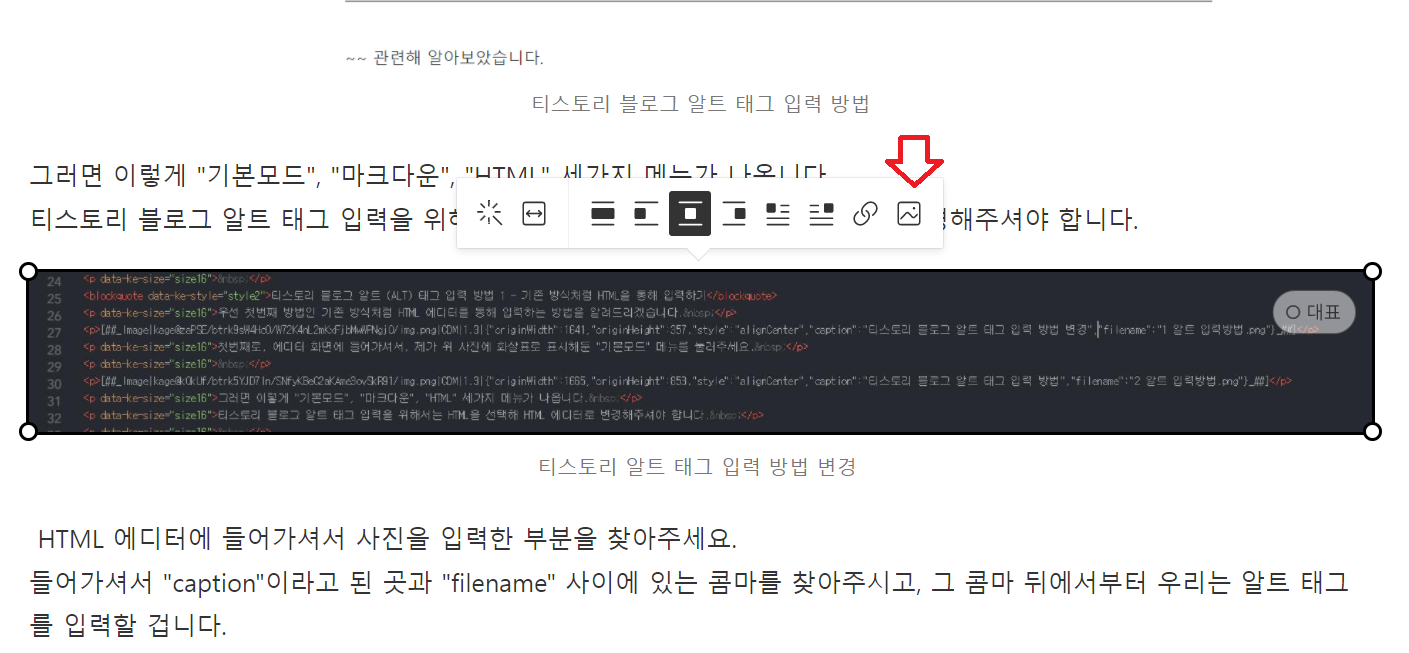
첫번째로, 에디터 화면에 들어가셔서, 제가 위 사진에 화살표로 표시해둔 "기본모드" 메뉴를 눌러주세요.

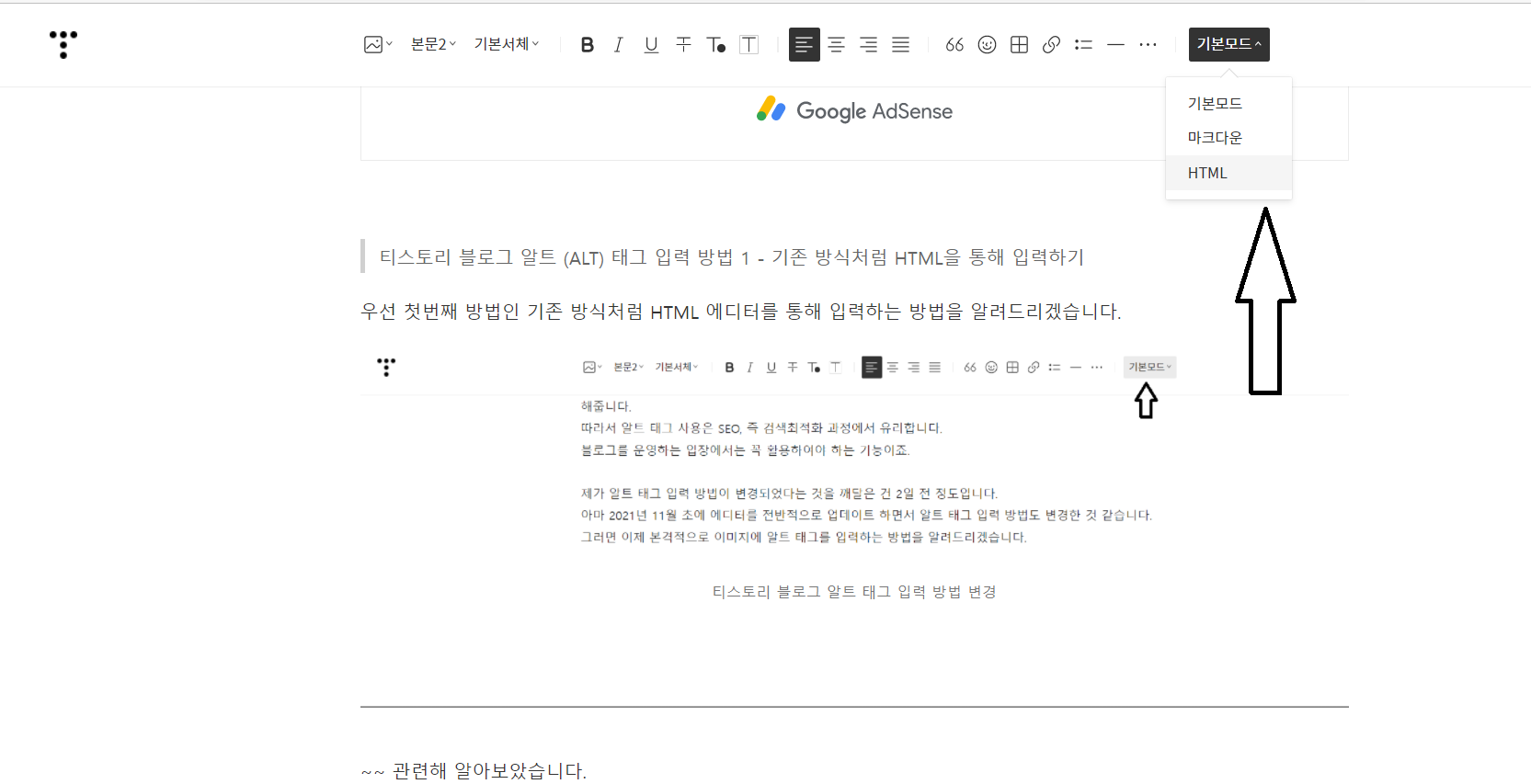
그러면 이렇게 "기본모드", "마크다운", "HTML" 세가지 메뉴가 나옵니다.
티스토리 블로그 알트 태그 입력을 위해서는 HTML을 선택해 HTML 에디터로 변경해주셔야 합니다.

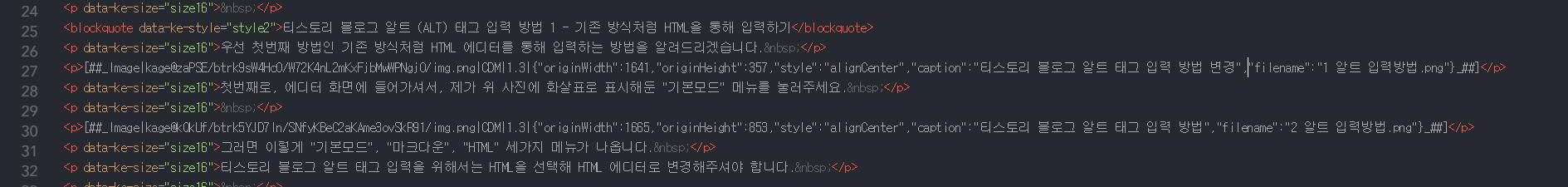
HTML 에디터에 들어가셔서 사진을 입력한 부분을 찾아주세요.
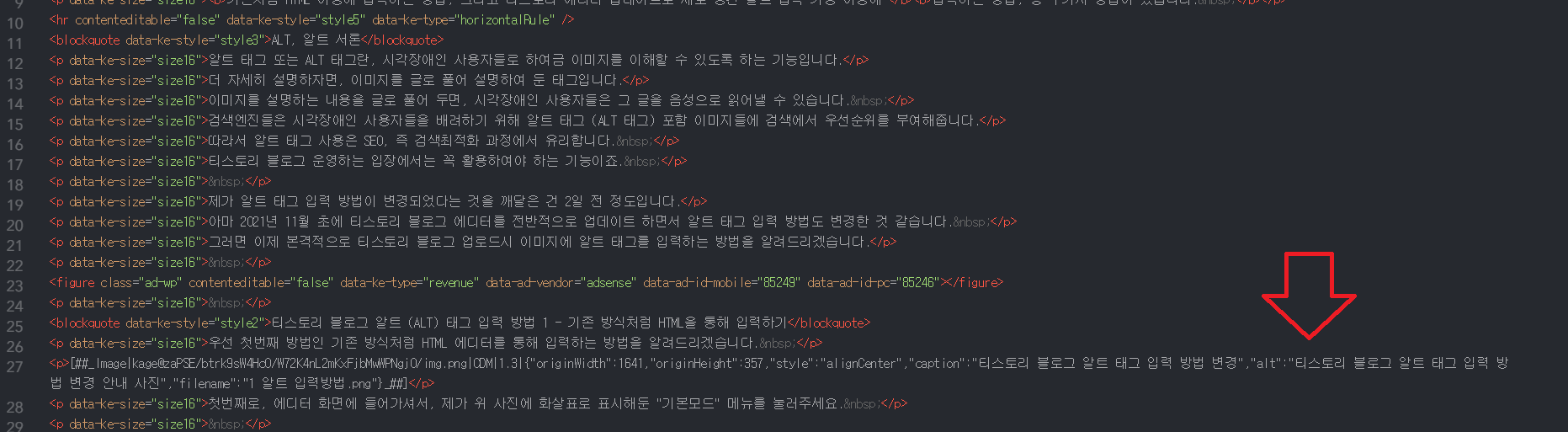
들어가셔서 "caption"이라고 된 곳과 "filename" 사이에 있는 콤마를 찾아주시고, 그 콤마 뒤에서부터 우리는 알트 태그를 입력할 겁니다.

제가 빨갛게 쳐둔 것처럼 입력하시면 됩니다
"alt":"알트 내용" <- 이렇게 사이에 끼워주시면 됩니다.
구분을 위해 양 옆에 콤마를 넣어주시는 것도 잊지 마시구요.
너무 어렵다고요?
걱정 마세요,
티스토리 블로그 에디터 업데이트를 통해 훨씬 간편하게 ALT 태그 입력 가능하게 변경되었습니다.
티스토리 블로그 알트 (ALT) 태그 입력 방법 2 - 티스토리 블로그 에디터 사용법
그러면 이제 두번째 방법으로 티스토리 블로그 에디터 사용해 알트 태그 입력하는 방법을 알아보죠.

사진을 보시다 눈치채셨겠지만 실제로 이 포스팅을 작성하면서 알트 태그 입력 방법을 알려드리고 있습니다.
우선 위 사진처럼, 알트 태그 (ALT 태그) 입력하실 사진을 클릭해주시고, 제가 빨간 화살표로 표시해둔 메뉴를 클릭해주세요.
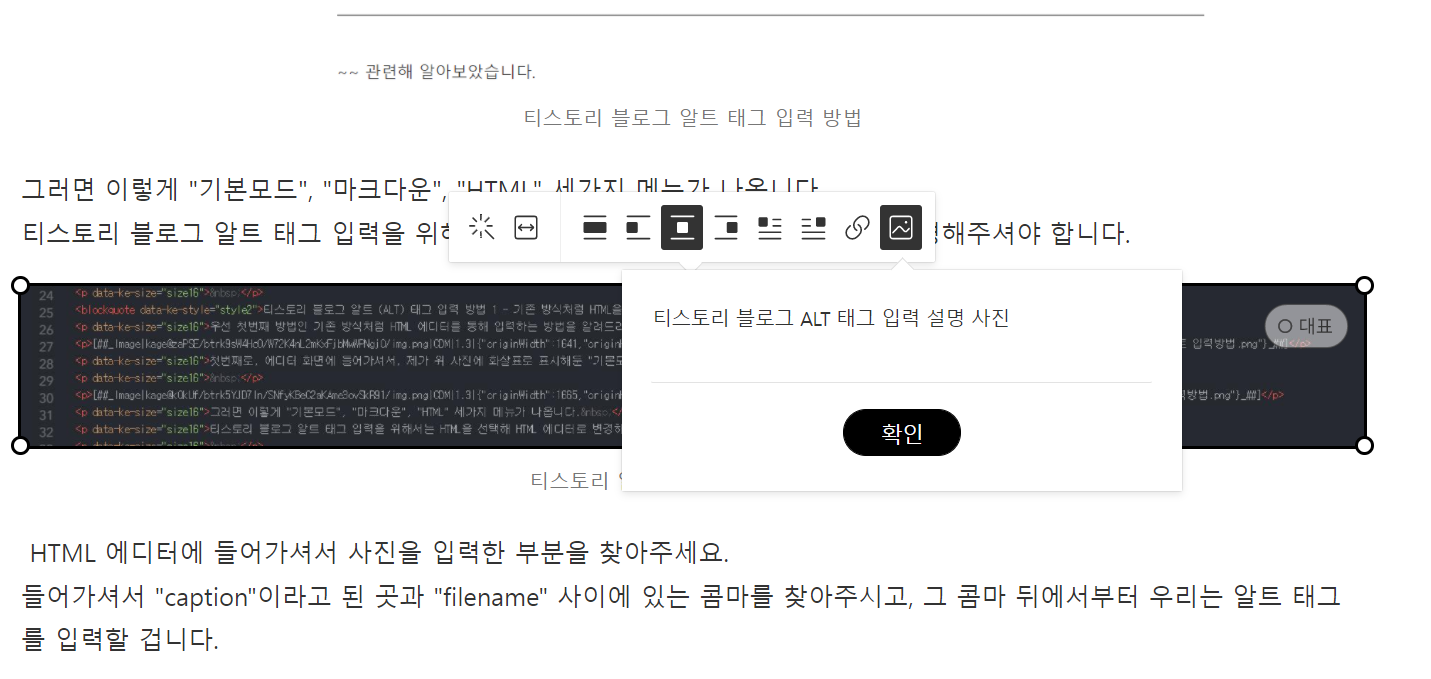
메뉴 이름은 "대체테스트 삽입"입니다.

그러면 이렇게 대체텍스트를 입력하는 란, 즉 알트 태그 입력란이 나옵니다.
알트로 입력하실 내용을 적으시고 확인을 누르시면 알트 태그 입력이 완료됩니다.
이렇게 하니 번거롭게 HTML 에디터와 기본모드 에디터를 번갈아가면서 왔다갔다 할 필요도 없고, 훨씬 간편하게 알트 태그를 작성할 수 있더라구요.
특히 HTML 에디터에 익숙하지 않으신 블로거 분들에게 큰 도움이 될 것 같습니다.
ALT (알트) 뜻 및 티스토리 블로그 ALT 태그 입력 방법 변경 관련해 알아보았습니다.
포스팅은 유익하셨나요?
포스팅이 유익하셨다면 좋아요와 구독을 눌러주세요.
궁금하신 사항은 댓글로 달아주시면 빠르게 답변드리도록 하겠습니다.
본 카테고리의 다른 글들도 읽어보세요.
https://shinyongms.tistory.com/107?category=1027417
로그인 없이 저작권 문제 없는 사진 구하는 사이트 픽사베이 소개 및 사용법
로그인 없이 저작권 문제 없는 사진 구하는 사이트 픽사베이 소개 및 사용법 로그인 없이 저작권 문제 없는 구하는 사이트, 픽사베이 소개 및 사용법 관련해 포스팅해보도록 하겠습니다. 본 포
shinyongms.tistory.com
포스팅을 읽어주셔서 감사합니다.
더 좋은 내용으로 찾아뵙겠습니다.
'야매 생활 팁' 카테고리의 다른 글
| 구글 애드센스 수익 최적화 극대화 방법 - 애드센스 실험실 (0) | 2022.01.17 |
|---|---|
| 블로그 애드센스 신청 주의점 - 추후 국가 변경 불가능 (0) | 2022.01.07 |
| 다음 네이버 인터넷 사이트 글씨 크게, 작게 하는 방법 (0) | 2021.11.16 |
| 로그인 없이 저작권 문제 없는 사진 구하는 사이트 픽사베이 소개 및 사용법 (0) | 2021.11.14 |
| 인터넷 익스플로러 관리자 권한 실행 방법 (0) | 2021.10.22 |